教程合集
【导航】教程检索清单
A01-Windows安装VMWare Workstation
A02-VMware安装CentOS
A03-解压版CentOS7使用方法
A04-VMware+Centos7 静态IP设置方法
A05-CentOS7替换yum源为阿里云
A06-Xshell使用教程
A07-Xshell连接阿里云ECS-CentOS远程服务器
A08-xmanager图形化连接CentOS
A09-Kali虚拟机磁盘扩容
A10-Windows虚拟机和物理机互传文件的几种方式
A11-虚拟机安装Kali和远程连接
A12-VMware安装Rocky Linux9.4
A13-解压版RockyLinux9.4使用方法
A14-安装Xmanager
A15-CentOS7修改语言为中文或英文
B75-pip常用命令
A16-Linux开机自动登录root用户(不用输密码)
A17-Kali配置静态IP
A21-Win10安装教程
A22-Win7安装教程
A23-Windows Server系统安装
A31-vmware安装Ubuntu18.04
A32-Vmware安装Ubuntu23
A33-Vmware安装Ubuntu24
A41-在Android手机上安装kali Linux
A51-如何在公网服务器(比如阿里云)安装kali
A52-kali如何安装中文输入法
A53-Kali Linux安装pip2
B01-Windows环境安装MySQL Server 步骤
B02-Navicat安装使用
B03-MySQL忘记root密码或者root密码错误
B04-Windows配置解压版MySQL5(免安装)
B05-MySQL如何建库建表
B21-Windows安装python3.x
B22-安装sqlmap
B23-Windows多个Python版本如何切换
B24-如何在cmd运行Python代码
B30-JetBrains全家桶通用激活流程IntelliJ IDEA、PhpStorm、PyCharm、CLion……
B31-Windows安装PhpStorm2024
B31-Windows安装PhpStorm2025
B39-Windows多个Java版本如何切换
B40-Windows配置JDK8及以下版本
B41-Windows配置JDK9及以上版本
B42-IDEA2022安装和激活
B42-IDEA2024安装和激活
B42-IDEA2025安装和激活
B43-IDEA配置Maven
B44-IDEA配置tomcat运行JavaWeb工程
B45-IDEA修改Java版本
B46-IDEA部署WebGoat靶场
B50-Windows安装VSCode
B51-vc++安装教程
B52-VScode编译C语言
B53-VSCode运行Java工程
B54-VSCode运行Python代码
B55-Windows安装Pycharm
B56-VSCode右键在浏览器运行PHP代码
B61-配置cmder
B62-Windows安装Go开发环境
B63-Windows安装CLion运行C代码
B64-PWN环境配置
B71-Windows安全狗安装教程
B72-Windows安装使用Anaconda
B73-Windows安装Git教程
C01-启动中国蚁剑antsword
C02-Oneforall安装与使用
C03-Xray下载与使用
C04-Windows安装AWVS24/25
C04-windows安装AWVS14
C05-部署Cobalt Strike服务端和启动Cobalt Strike客户端
C06-Win10安装MSF(metasploit framework)
C07-Nuclei使用教程
C11-Fortify安装
C12-Charles破解教程
C13-谷歌chrome浏览器安装crx插件(hackbar为例)
C14-firefox浏览器安装扩展工具教程(以hackbar为例)
C15-XSStrike工具安装和使用
C16-xsser工具安装和使用
C31-hbit安装与使用
C32-kali系统安装与使用aquatone
C33-水泽Shuize安装(包含灯塔ARL)
C34-kali安装nessus
C35-ip反查域名
C36-火狐浏览器替换js脚本
C41-社会工程学BadUSB刻录流程
D01-Windows安装phpstudy
D02-Win10安装Apache和PHP
D03-解压版Apache2.4+PHP7.4.22使用方法
D11-Apache安装WAF+modsecurity
D12-Phpstudy部署安全狗
D13-Windows Apache配置自签名https证书
D14-Windows虚拟机安装OpenEDR
D21-PHP、Apache环境中部署sqli-labs
D22-PHP、Apache环境中部署DVWA
D23-PHP、Apache环境中部署pikachu
D24-PHP、Apache环境中部署upload-labs
D25-PHP、Apache环境中部署xsslabs
D26-PHP、Apache环境中部署bwapp
D27-PHP、Apache环境中部署wordpress博客
D31-XSS平台xssplatform搭建
F01-CentOS7源码方式安装Redis
F01-CentOS7 yum方式安装Redis6
F02-CentOS7 yum方式安装MySQL 5
F03-阿里云CentOS7安装msf
F04-Centos7安装vnc
F05-CentOS7源码方式安装nginx
F06-CentOS 7 搭建Web服务
F07-CentOS安装使用宝塔面板
F08-Ubuntu安装Web服务(Apache、MySQL、PHP)
F09-CentOS 安装python39
F10-Linux配置Java和切换版本(包括CentOS、Kali)
F11-Linux使用conda解决python工具的依赖问题
F12-Linux安装雷池WAF
F13-Ubuntu安装开源堡垒机JumpServer
F14-Ubuntu安装开源蜜罐HFish
F15-Ubuntu安装开源杀软ClamAV
F16-开源态势感知系统liuying单机版使用方法
F17-Ubuntu安装开源IDS/IPS系统Suricata
F18-Ubuntu安装Python3.9
F19-Ubuntu源码方式安装Redis
F20-Ubuntu虚拟机设置静态IP
F21-阿里云ECS设置安全组规则
F22-Ubuntu修改apt源为清华源
G01-CentOS7yum方式安装Docker最新版
G02-Ubuntu安装Docker和docker-compose
G11-Docker安装MySQL
G12-CentOS安装vulhub靶场
G13-阿里云Docker镜像加速器使用方法
G14-Kali安装Docker和vulhub
G15-Docker安装crapi靶场
G16-Docker安装beef-xss
G17-Ubuntu安装 Vulhub 环境
G18-Ubuntu18.04安装Metarget云原生漏洞环境(云安全靶场)
G21-CentOS7和Kali安装ARL灯塔
G22-AWD平台搭建
G23-自己搭建CTF平台
G24-pandora搭建(ChatGPT)
H01-启动和激活Burp
H02-Ubuntu安装Burp
H03-Burp反激活流程
H04-火狐浏览器发送数据包到Burp(安装证书)
H05-谷歌chrome浏览器发送数据包到Burp(安装证书)
H06-火狐浏览器安装FoxyProxy
H21-Burp抓手机App包
H22-Burp抓包逍遥(安卓)模拟器
H31-Burp识别验证码暴破密码
H32-Yakit绕过pikachu Token实现密码暴破
H41-设置burp自带浏览器访问外网
J01-MacBook Air m1安装CentOS7
J02-MacBook Air m1安装Win11及配置
J03-MacBook Air m1安装Kali
J04-MacOS搭建Apache+PHP+MySQL环境
K11-微信小程序反编译
K21-proxifier配合bp抓取小程序的数据包
K22-夜神模拟器安装burp证书实现微信小程序抓包
K23-逍遥模拟器通过Charles(青花瓷)+Postern+burp抓包配置流程
K31-App抓包教程
K32-Fiddler配合BurpSuite抓包
M01-双屏幕使用教程
M03-内网穿透
M04-免费下载doc88道客巴巴文档
M05-Kali安装佩奇文库(PeiQi-WIKI)
M06-Ubuntu虚拟机搭建乌云镜像站wooyun
M07-阿里云服务器自建DNSLog平台
M08-虚拟机如何使用代理(访问google.com)
M09-压缩包密码暴破工具ARCHPR使用教程
M10-篡改猴安装插件教程(去广告、文库免费下载、解除防复制等)
M11-Hack The Box账号注册教程
M12-Everything支持拼音搜索和全文搜索
M13-谷歌chrome浏览器打开实时字幕(免费)
苹果系统安装虚拟机
PWN Windows 环境准备
B47-Maven常用操作
B74-conda常用命令
Android 环境准备
B06-MySQL如何备份和恢复数据库
本文档使用 MrDoc 发布
-
+
首页
C36-火狐浏览器替换js脚本
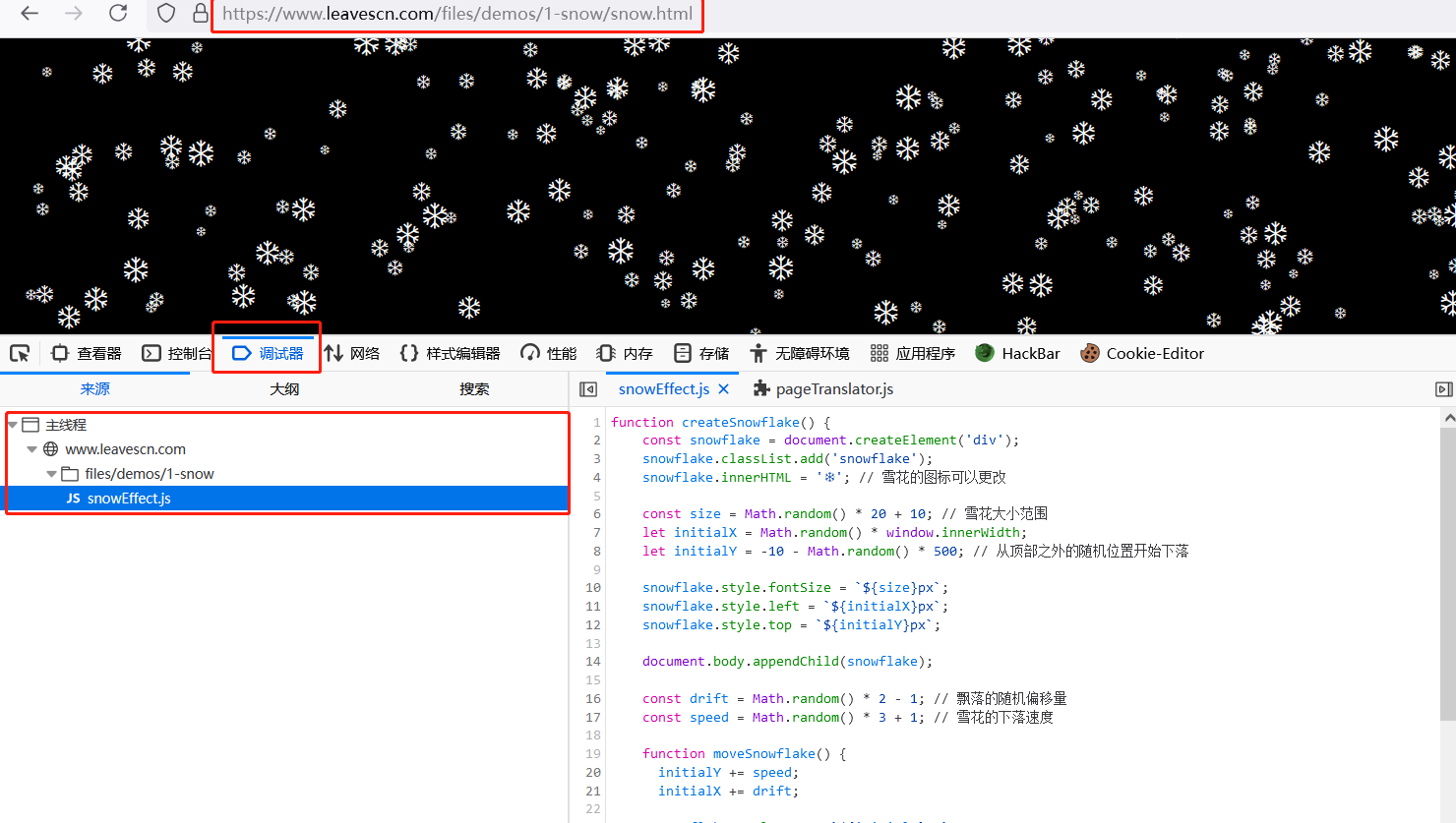
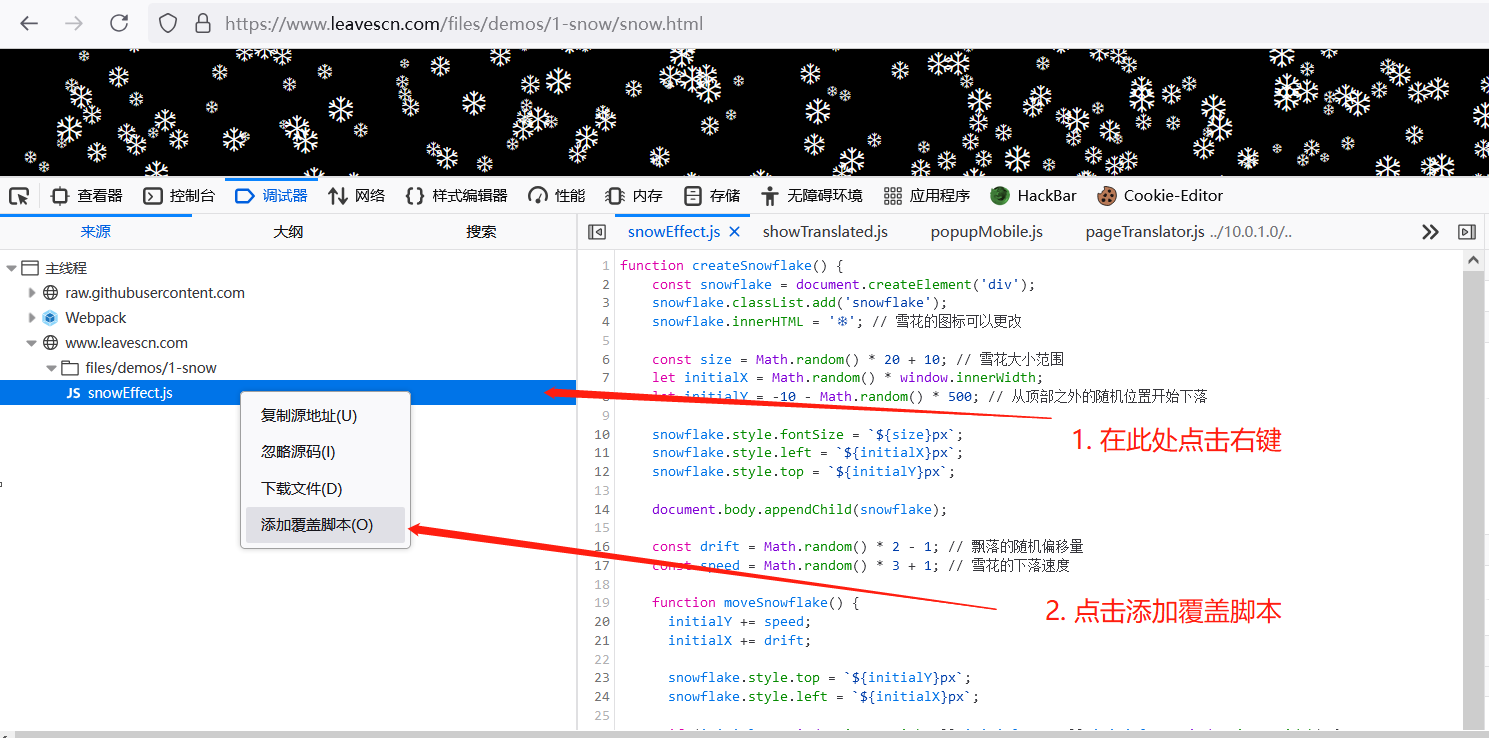
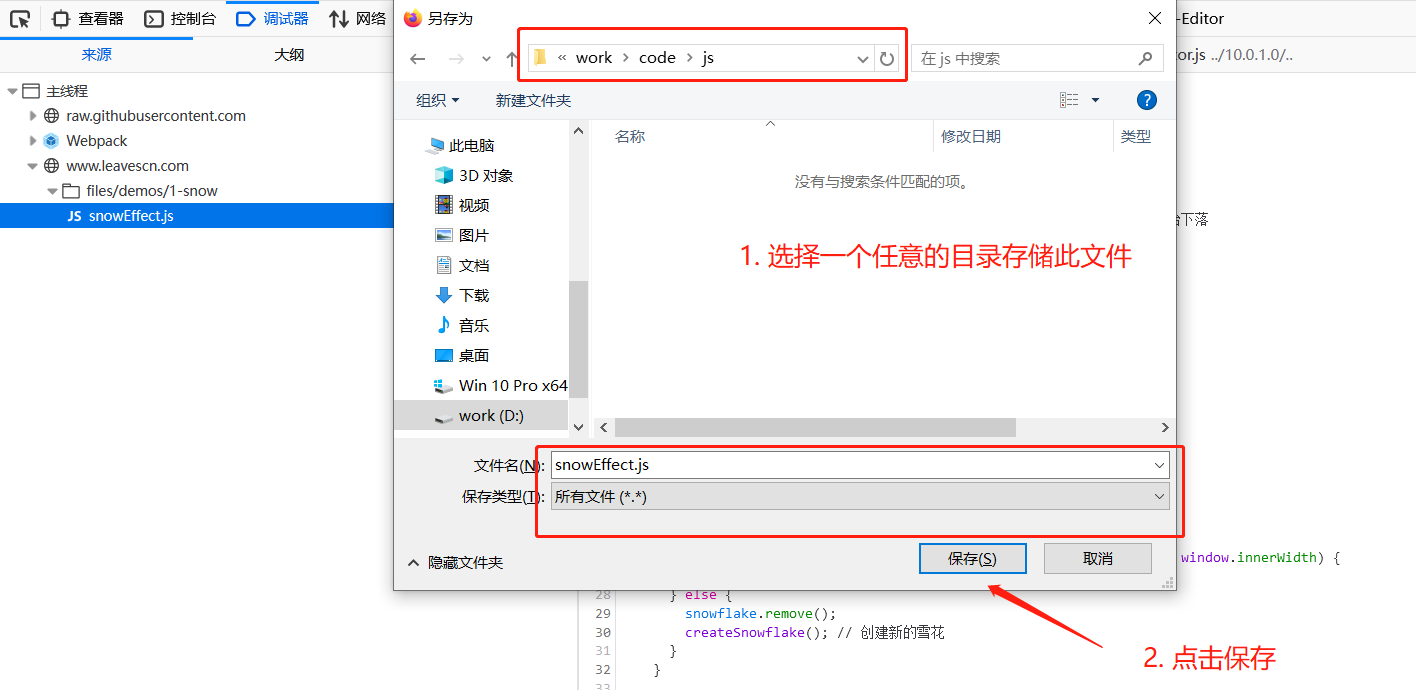
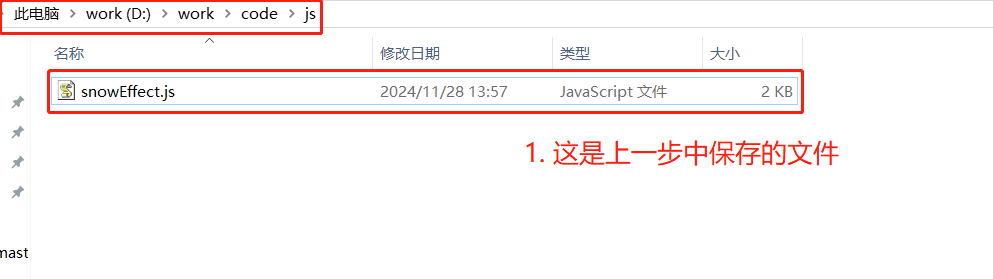
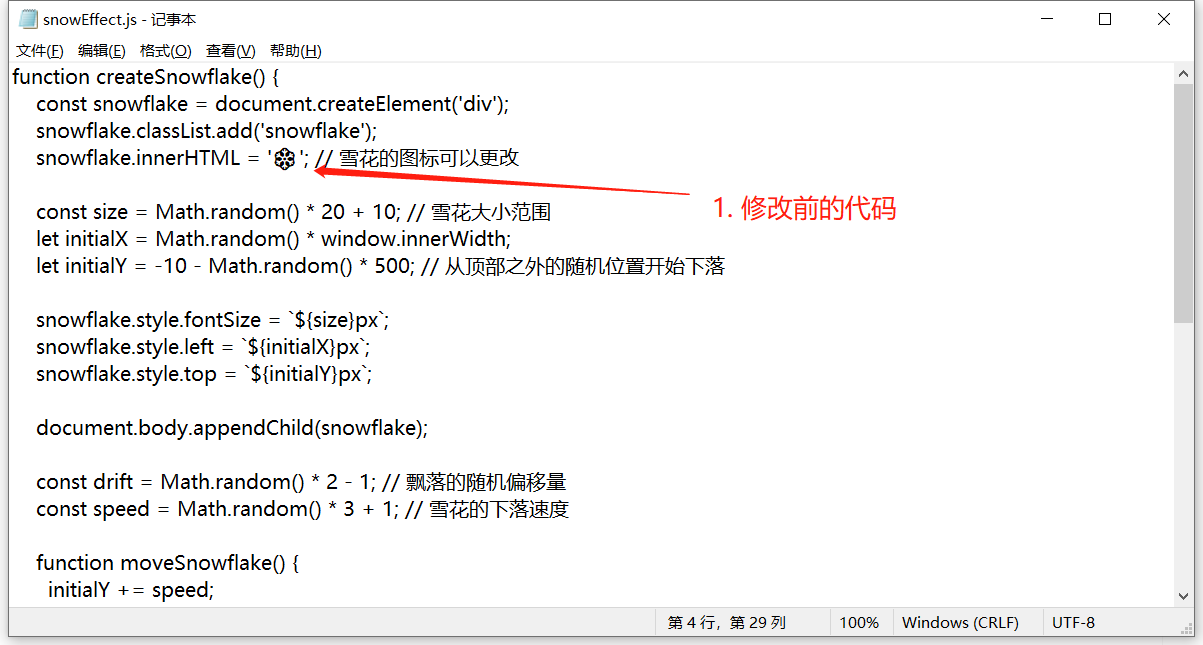
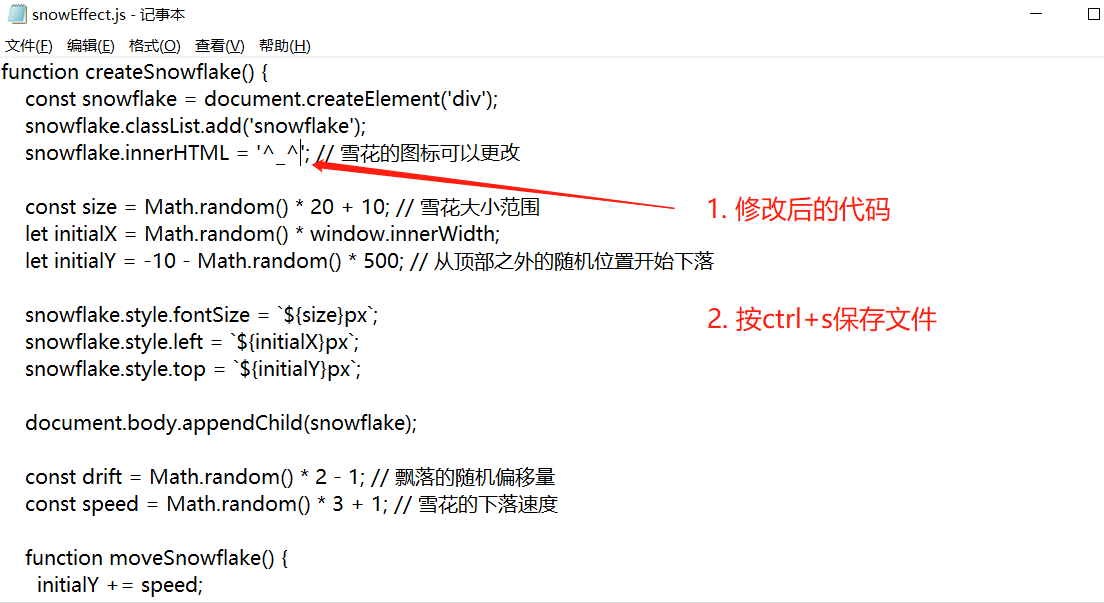
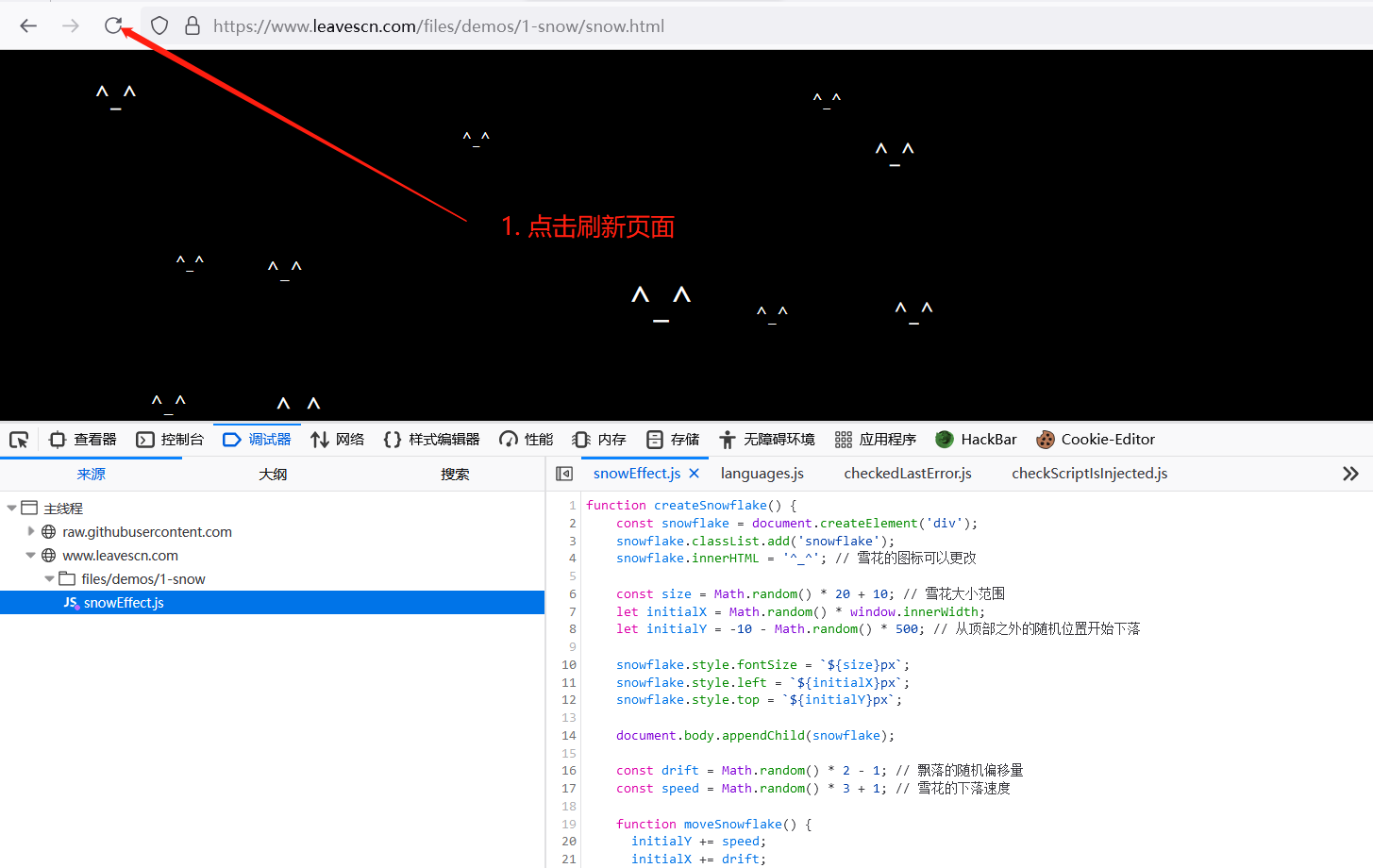
# 一、概述 本教程使用火狐浏览器演示替换前端js脚本的操作步骤。 为了方便演示,教程中使用此页面作为案例进行讲解: [https://www.leavescn.com/files/demos/1-snow/snow.html](https://www.leavescn.com/files/demos/1-snow/snow.html "https://www.leavescn.com/files/demos/1-snow/snow.html") 这是一个使用js代码实现的展示下雪特效的页面,如下图所示:  本教程主要演示js代码的替换过程,对于功能复杂的网站,前端包含诸多js文件,需要具备一定的js基础,能够读懂源码后才能找到你需要替换的那个js文件。 参考链接: JavaScript基础-网安 https://www.bafangwy.com/subject/14?courseNo=2569 Web Js逆向课程 https://www.bafangwy.com/subject/14?courseNo=1892 # 二、步骤 1. 使用火狐浏览器打开此网页,然后按下F12键打开浏览器的开发者工具,并点击“调试器”选项卡,随后可以在调试器中看到此页面中使用的js脚本,如下图所示:  2. 找到需要替换的js脚本后,右键点击脚本名称,在弹出的提示框中点击“添加覆盖脚本”,如下图所示  3. 随后会弹出一个保存文件的对话框,选择一个任意的目录将此文件保存,如下图所示  4. 在文件管理器中找到刚才保存的文件,用任意的文件编辑器(如记事本)打开它,如下图所示  5. 打开之后可以看到,js代码中定义了雪花的符号,以及控制雪花飘落速度等相关内容,这里我们将雪花的符号修改成一个笑脸的符号,然后保存文件,如下图所示 修改前:  修改后:  6. 修改并保存js文件后,回到浏览器,点击左上角的刷新按钮后即可看到原先的页面上的雪花图案已经变成了笑脸图案,如下图所示 
清风
2024年11月28日 14:45
转发文档
收藏文档
上一篇
下一篇
手机扫码
复制链接
手机扫一扫转发分享
复制链接
Markdown文件
分享
链接
类型
密码
更新密码